
插件CSources2,Cydia源地址备份so easy
CSources2对于增加了第三方源的越狱用户来说特别实用,它可以让用户管理和备份你的第三方源,甚至可以关闭这些源而且还不需要彻底删除。特别是对于那些添加了很多第三方源的用户,CSources2特别实用。安装这款插件后,在主屏会出现一个应用图标。运行这个图标你就可以看到一个全新的界面,很显...
2024-01-10
OPUS龙脉常歌试玩版demo游玩攻略
OPUS龙脉常歌这款游戏推出了试玩版demo,那么怎么才能游玩试玩版呢?部分玩家可能还不太清楚,那么下面带来OPUS龙脉常歌试玩版demo游玩攻略,供各位玩家参考。OPUS龙脉常歌试玩版demo游玩教程OPUS龙脉常歌试玩版游玩步骤:1.进入steam。2.steam商店页面搜索OPUS龙脉常歌。3.点击OPUS龙脉常歌下方demo下载。4....
2024-01-10
emo是什么意思
emo的意思比较多,如emo是一种摇滚风格、一种图片社交app、箱皮包具品牌,还是一个网络流行语。emo是亿沃服装贸易有限公司旗下的一个商标;emo是一款属于年轻人即时图片分享app,让每个年轻人表达每一个时刻最为真实的情绪,即时和好友交流当下的喜怒哀乐。emo还是一种摇滚乐风格,其典型形象是...
2024-01-10
一某了emo什么意思
emo是emotional的缩写,在网络上,一般指的是自闭、抑郁、情绪化或者不开心等其他不太乐观的情绪,它的谐音就是一某了。emo可以代表一种亚文化,处在emo中的人拥有着虚假的个性和生活,在他们内心,他们只想过属于自己的自由自在的生活,还经常说“我emo了”,意思就是我抑郁了、我颓废了。emo就...
2024-01-10
我emo了意思是什么
我emo了的意思是我的负面情绪上来了,我的心情不好,我很郁闷、不开心等。emo是单词emotional的缩写,可理解为抑郁、颓废等,在夜深人静的时候极其容易产生不好的情绪,也就是“深夜emo”。刚开始emo指的是情感或情绪摇滚,是硬核朋克乐的一个分支。我emo了是一个网络流行语,一般都是负面情绪,...
2024-01-10
活侠传demo秘籍怎么修炼 详细方法介绍
在活侠传游戏中,玩家是可以购买各种强大的武学秘籍进行学习,增加自己的战斗力,但是有很多小伙伴在获得了秘籍之后不知道该如何修炼,下面小编给大家带来详细的介绍,一起来看看吧。秘籍修炼方法当你在游戏中拿到武功秘籍后去后山,通过大殿右边,鼠标平移就看到了,然后修炼即可.以...
2024-01-10
永劫无间demo是什么?demo版哪里下?
永劫无间最近开测啦,许多小伙伴们玩了demo后庆幸还好没头一昏直接买了,那么网友所说的永劫无间demo是什么? 目前可以预购买大家在steam上可能发现了有一个demo可以下载。 永劫无间demo三测介绍: 那么先告诉大家答案吧,当前永劫无间demo其实就是在进行三测。 永劫无间此前已...
2024-01-10
永劫无间demo是什么 永劫无间demo测试评测
永劫无间demo是什么?测试什么内容?永劫无间demo可在6月16日下载体验咯,这次的demo测试其实就是三测哦,具体体验感如何呢,现在就来详细告诉给大家吧~永劫无间demo测试评测永劫无间demo三测介绍那么先告诉大家答案吧,当前永劫无间demo其实就是在进行三测。永劫无间此前已经进行了两次...
2024-01-10
【WPS教程】云文档的文件该如何批量导出到本地指定位置(客户端)
打开WPS客户端,点击「首页」选择云文档中的文件,右键选择「导出」即可将此文件导出到本地。 WPS会员享受「批量导出」权益。选中需要导出到本地的多个文件,右键选择「批量导出」,即可批量导出多个文件到本地。相关教程:WPS手机端如何离线下载文件、查看文件...
2024-01-10
【WPS教程】如何编辑PPT中的形状?
使用WPS Office打开PPT,选中已插入的形状,依次点击“绘图工具”--->“编辑形状”--->“更改形状”。点击“更改形状”可更改已插入的形状至其他预设的形状样式。点击“编辑顶点”,可通过编辑顶点自定义编辑形状。...
2024-01-10

Apex英雄第二轮竞技场快速挑战活动与奖励一览
Apex英雄的第二轮竞技场快速挑战活动即将开启,本期活动奖励有哪些?现在为大家分享Apex英雄第二轮竞技场快速挑战活动与奖励一览,一起来看看吧。Apex英雄第二轮竞技场快速挑战活动与奖励<活动奖励及任务分为三周分别进行>其中一次奖励为侵蚀稀有皮肤、电能冲锋枪稀有皮肤、经验值加成剩余两...
2024-01-10
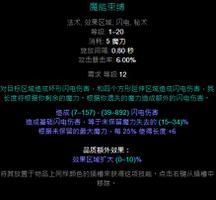
流放之路3.15版本S16赛季贵族大法师双子星BD指南
流放之路双子星是游戏中的一个经典强力Build,3.15版本S16赛季双子星怎么加点?不了解的玩家不妨来参考一下流放之路3.15版本S16赛季贵族大法师双子星BD指南吧。这个版本对大法师能玩的体系削弱砍的很多,但是我觉得还有一战之力!!之前搭配双技能异常大法师触发三位一体,和各类穿抗达到落地秒的...
2024-01-10
《战神4》幽灵支线任务流程攻略分享
战神4游戏中的幽灵支线任务该怎么去玩?游戏中除了必须要去完成的主线任务之外,还有着各种各样的支线任务,今天小编为大家分享介绍介绍的是幽灵支线任务的流程攻略,大家看完了之后应该就能够很快的去完成这个支线任务了。 《战神4》幽灵支线任务流程攻略分享 死亡货船 ...
2024-01-10
狙击手幽灵战士契约2消音狙击枪推荐
狙击手幽灵战士契约2之中的武器种类各种各样,狙击枪之中的消音狙击枪很多人都会选择使用,大范围声音还小,那么那一把枪好用呢,这里小编带来了一份详细攻略,希望可以帮助到大家!狙击手幽灵战士契约2消音狙击枪推荐武器推荐defender 888这把枪支持的配件众多,有高倍镜,消音器等,完全满...
2024-01-10
宝可梦大集结查看队友段位心得
宝可梦大集结这款游戏怎么才能查看队友段位呢?可能很多玩家不太清楚具体的方法,下面请看宝可梦大集结查看队友段位心得,想了解的玩家可以参考。宝可梦大集结查看队友段位技巧在排位加载界面 可以通过看右上角判断出队友是啥段位可以看到 自己这边的右上角形式是不一样的目前可以确定精...
2024-01-10
《正当防卫3》F1赛车获取位置分享
《正当防卫3》中载具武器都比前作增加了不少。今天小编带来《正当防卫3》F1赛车获取位置分享,一起来看吧。 游戏中上演速度与激情 首先,快速传送到“BAIA省”,解放与否不用管,F1赛车都是出现在同样的位置。打开地图,锁定“Salrosa Sprint Race”,下图中我们已经标记出来了,一个“方向盘”一...
2024-01-10
《缺氧》甜素甲虫养殖攻略
缺氧游戏甜素甲虫是什么?作为眼冒金星dlc新加入的小动物,不少原版玩家都不清楚甜素甲虫是什么小动物,怎么养殖比较好,下面就为大家带来缺氧甜素甲虫养殖方法介绍,一起来看看吧。 缺氧甜素甲虫养殖方法介绍 甜素甲虫 特点:照料虫果植株。 消耗:硫。 用途:产生蔗糖。 备注:将甜素甲虫...
2024-01-10
风云岛行动战斗实用套路分享细节决定成败
风云岛行动">风云岛行动战斗中的实用套路分享,细节决定成败!我最最最喜欢的套路,也是我最擅长的套路,埋雷。电磁雷和爆炸雷才出来的时候,我基本没见过有人用,包括我在共研打了这么久,用的也很少,但是这是一个可以一打二的时候面对两个人吃鸡的套路。 一边埋雷的地方,门口关门埋雷...
2024-01-10
万灵启源新手入门指南 最强阵容搭配技巧介绍
一、万灵启源的阵容搭配 谈一下阵容搭配。其实玩了这十多天下来,我 觉得万灵启源的角色之间的关系是比较弱的。看到不少人在群里问阵容怎么搭配,但是大伙实在也没有琢磨出什么特别强力的阵容。 很多人经常有目的性地去配队,最后配出来,输出和表现还不如直接上五个战力最高的角色。 导...
2024-01-10
一起优诺怎么玩 一起优诺玩法规则详解
一起优诺是一款UNO手游,游戏中有108张卡片,玩家了解卡片的使用规则等进行玩法,一起优诺怎么玩,小编为大家带来一起优诺玩法规则详解。 一起优诺怎么玩 UNO牌由108张卡牌构成,包括76张数字牌、24张功能牌和8张万能牌。同时,UNO牌由四种颜色构成,包括红色、黄色、蓝色、绿色。 数字牌:根据...
2024-01-10
以撒的结合以撒人物背景故事介绍
以撒的结合中玩家们玩过之后一定会以撒很感兴趣吧。它们是谁?来自哪里?下面就给大家带来以撒的结合以撒人物背景故事介绍,感兴趣的玩家一起来了解一下吧。 以撒初始人物 英文名:Isaac 亚伯拉罕(某先知)的儿子 《圣经》旧约中说,在人类遭遇洪水之后,挪亚的家族便繁衍到各地,其中有个名...
2024-01-10
最强蜗牛时空孔隙再补完计划介绍
于近日最强蜗牛手游对光子服进行了维护更新,此时是为了完善时空孔隙再补完计划。很多小伙伴都非常好奇此次更新的内容,为了帮助大家解答疑惑,小编特意搜集了很多资讯准备了这篇攻略。 最强蜗牛0414光子服更新了什么 目前更新还在进行中,此次更新开放了时空孔隙的后续探索,同时还新增了...
2024-01-10
永劫无间迦南武器推荐
永劫无间中,迦南武器选择面极广,很多玩家都不知道该怎么选,下面小编就为大家详细的介绍一下,感兴趣的玩家一起来了解下吧! 永劫无间迦南武器怎么选?永劫无间迦南武器推荐 匕首目前在位移和伤害上具有绝对优势,但相对而言缺少aoe。因为缺少AOE,很多人觉得三排匕首很弱,自己拼正面不管...
2024-01-10
异界事务所暗影殿堂如何通关
暗影殿堂是异界事务所这款游戏中的一个副本关卡,该关卡中具体的战斗玩法还有很多的人都不是非常的了解,其实暗影殿堂只需要我们掌握一定的方法就可以轻松的通过了,现在来让我们一起看下暗影殿堂怎么玩吧。 暗影殿堂玩法一览 玩家们在副本里面的时候如果自己的船即将被敌人消灭掉,可以...
2024-01-10
《公主连结》霸瞳皇帝打法攻略
《公主连结》游戏中霸瞳皇帝是最后登场的boss,难度也是比较大的,那么今天就给大家介绍一下公主连结霸瞳皇帝打法攻略,有需要的小伙伴不要错过了。 《公主连结》霸瞳皇帝打法攻略 霸瞳皇帝 Lv.200 【模式1】 抗拒着一切的悲伤公主。以神自居,沉浸于不详的力量之中。并向整个阿斯特朗举起了...
2024-01-10
《球球大作战》星际商店位置介绍
《球球大作战》作为一款受到众多玩家喜爱的卡通游戏,有很多可以在商店兑换的皮肤,那么球球大作战星际商店在哪?很多玩家还不是很清楚,那么今天一起来详细的了解一下吧。 星际商店是曾经在球球大作战中,玩家们去获得特殊的皮肤和特殊特效兑换的一个商店,正常的开启方式是:玩家进入...
2024-01-10
《最终幻想15》正义怪兽5打法攻略
相信很多小伙伴已经在最终幻想15游戏本篇里玩过这个小游戏了。简单来说这就是个弹球游戏,撞到怪物让他们损血,然后过关斩将,平时只需要花10GIL就能玩到,用于消遣算是不错的选择。 一、操作方法 在弹射之前推动摇杆可以改变怪物的弹射轨道,这个在游戏中试验一番即可。举例来说,如果你把...
2024-01-10

